Data Visualisation avec d3.js : deux tutoriels réalisés par des étudiants
Créer un tutoriel pour construire un graphique interactif avec la bibliothèque JavaScript 3d.js, telle était la mission des élèves du cours “Data visualisation”, en deuxième année à l’ENSAI. Vous avez toujours souhaité approfondir le fonctionnement de d3.js ? Voici les travaux d’Alexandre Tillate et Célia Vidal, et d’Axel Marivain, de la promotion ENSAI 2022.
Lors du cours de “Data visualisation”, enseigné en anglais par Arthur Katossky, les étudiants, déjà à l’aise en R, apprennent dans un premier temps les rudiments de sémiologie graphique et de psychologie cognitive leur permettant de formuler une critique constructive d’une infographie. Lors d’un premier exercice, ils ont travaillé à l’amélioration d’une infographie donnée en exemple, et en ont proposé une nouvelle version avec le package ggplot2 de R.
Dans un deuxième temps, les élèves ont découvert JavaScript et la programmation événementielle, qui leur permet de développer des graphiques vraiment interactifs. Dans leur deuxième réalisation, l’objectif était d’expliquer et de détailler la mise en action de la bibliothèque d3.js de JavaScript dans un graphique proposé, sous la forme d’un tutoriel adressé à un novice.
“d3.js est une bibliothèque permettant de réaliser des graphiques interactifs très poussés, mais avec un certain coût d’entrée ! Chaque groupe a apporté un petit complément d’interactivité. Les tutoriels présentés dans cet article ont dépassé les attentes ”, explique Arthur Katossky.
Les étudiants ont été invités à développer leurs tutoriels dans Observable, un coding notebook dédié à JavaScript développé par l’inventeur de d3.js, Mike Bostock. Ils sont accessibles au public et leur partage est libre.
Le premier tutoriel ajoute une légende interactive au graphique classique « La Richesse des Nations » de Gapminder, ré-implémenté par Mike Bostock dans Observable.

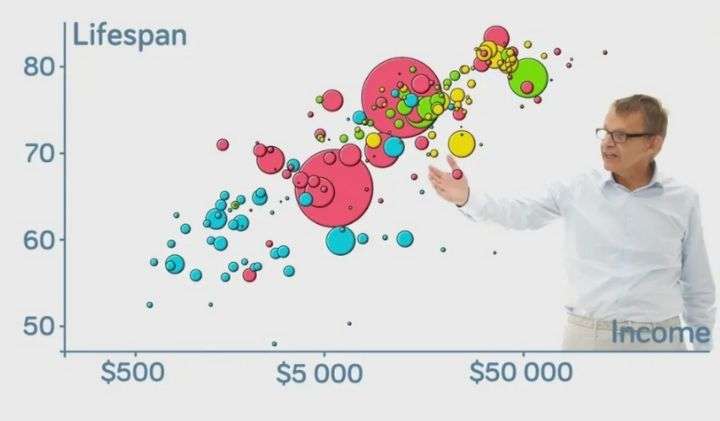
Hans Rosling, fondateur de Gapminder, devant son graphique emblématique, “La Richesse des Nations”
Le deuxième tutoriel est une reprise d’un histogramme de Mike Bostock avec l’ajout d’une courbe de densité personnalisable (largeur de fenêtre, noyau de lissage).
Indicateurs de richesse et de santé
Tutoriel créé par Alexandre Tillate et Célia Vidal, reprenant le graphique de Mike Bostock.
« L’objectif de ce tutoriel est de construire entièrement un graphique en utilisant les notions vues lors des premiers tutoriels de Data Visualisation.
Le graphique aura pour but d’illustrer le niveau de vie (revenus par habitant) et l’espérance de vie dans les différents pays du globe.
Ainsi, nous allons pouvoir construire dans un premier temps des axes avec deux échelles différentes : l’une logarithmique et l’autre linéaire.
Pour représenter les pays, nous construirons dans un deuxième temps des cercles dont le rayon sera proportionnel au nombre d’habitants, et la couleur représentera la région du monde correspondante. Nous construirons ensuite (étape 3) une légende simple.
Nous proposerons également une animation en représentant les données pour chaque année entre 1800 et 2009 (étape 4), permettant de visualiser l’évolution de la situation de chaque pays dans le temps. Enfin, nous allons aller encore plus loin dans une cinquième étape en proposant deux éléments interactifs nouveaux : la surbrillance des cercles et l’interactivité de la légende (possibilité de choisir les pays à représenter graphiquement en cochant ou en décochant des élements de la légende).
Le tutoriel suivant nécessite de connaître les éléments de base de d3.js, mais nous présenterons les fonctions (méthodes) les plus importantes pour la réalisation des différents objets ».
Estimation par noyau d’une densité
Tutoriel créé par Axel Marivain.
« L’objectif est de réaliser pas à pas le graphique interactif de Mike Bostock avec d3.js : Kernel density estimation. Le graphique original sera agrémenté d’optionnalités interactives à la fin du tutoriel permettant de choisir le noyau utilisé pour l’estimation et la taille des bandes de l’histogramme. Nous ajouterons enfin des attributs graphiques permettant de donner le nom du noyau utilisé sur la courbe pointée la souris ».
Plus d’informations sur les conditions d’admission à l’ENSAI, cursus ingénieur ou statisticien public.
